Uvita
Designing better experience in visiting doctors
Client: Uvita
Service design / UX design
Background:
Uvita is a mobile-first digital health platform for people that care about their overall health and well-being. It's goal is to allows everyone to take control of their medical records and fitness tracking data in order to easily share it with doctors. I was assigned to design prototype for one of its function: finding right doctor and book in ease
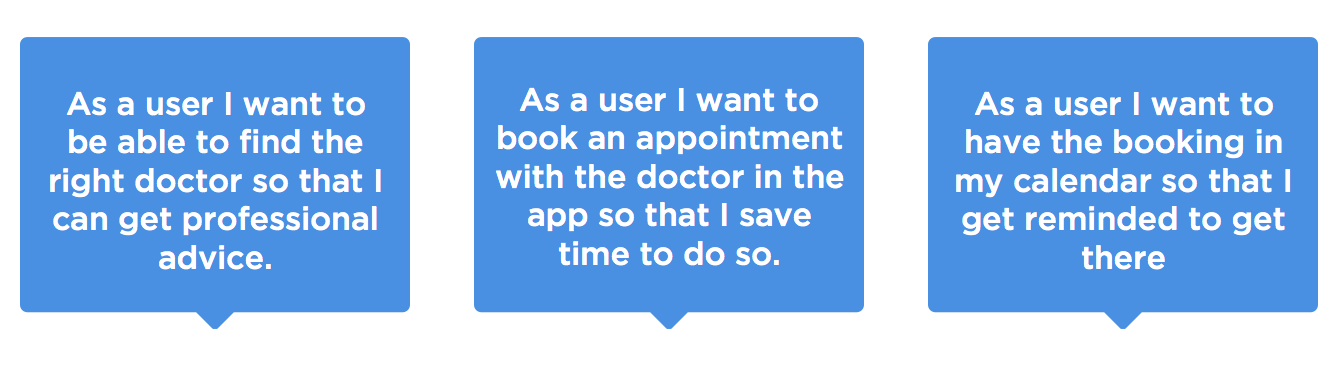
Problems:
Those are the problem scenarios that I was assigned to solve.
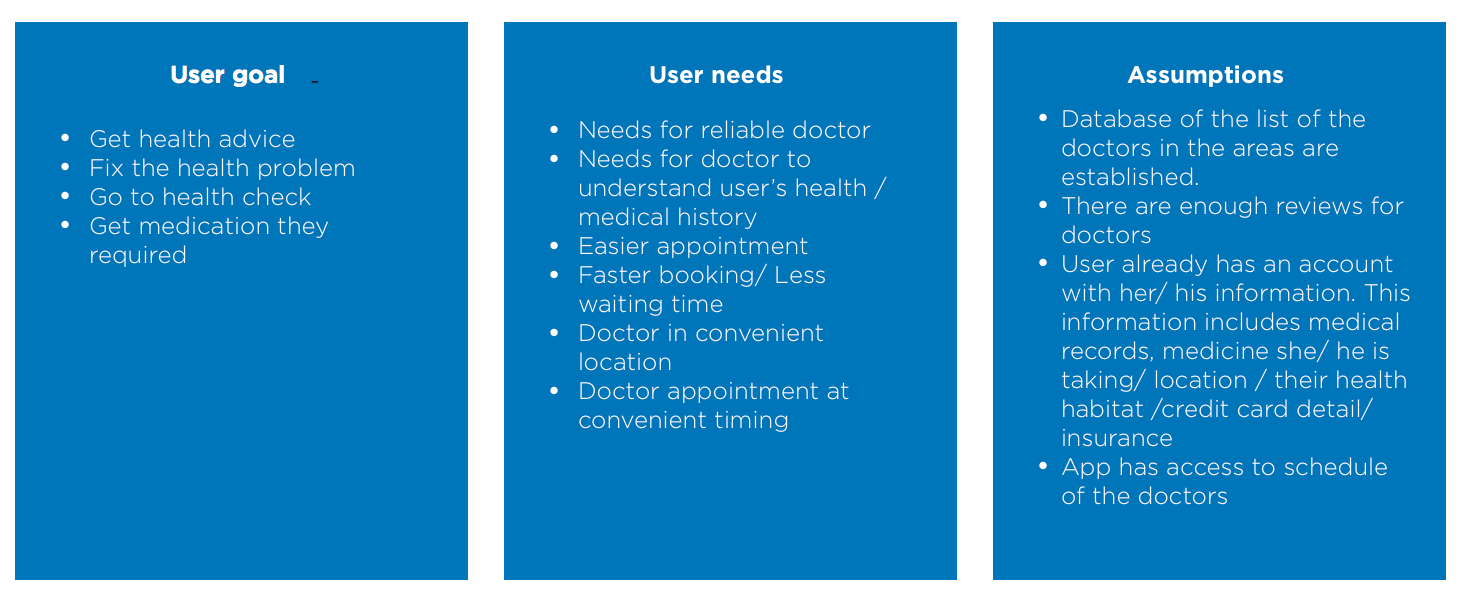
User analysis:
As this task had to be done within a day, I did user analysis via Google hangout. I talked to 3 people in the target group. Below is the senario that I observed and user journey that I created based based on the research conducted.
Persona:
From the research, I identified two pain points.
1. Lack of information relates to doctors
2. Inflexibility and time consuming clinic experience.
To address those two pain points, I created two personas
Interface design:
User flow:
Wireframes:
Screen flow:
Landing page
Simple filter under the search box for easy filtering
Pop up search box for more comprehensive suggestions
Recently visited / near by option for quick search
Pop up search box
Search by condition or search by specialist
Swich between two by click on icons
Suggestion as type
Popular terms suggestions
History suggestions
Search result
Simple filter displayed under the search bar to modify the search.
Option to add more filters
Sort by recently visited/ rating/ distance/ # of available spot
Search clinics or doctors
Doctor/ Clinic page
Detailed information about clinic/ doctor
a to doctor profile or clinic profile
Rating and review available to be read
Check availability feature for booking considerations
Booking flow
Slot view or calendar view
Easy select available spot to book
Simple 5 steps
Payment confirmation in advance for easy payment
Change as confirm on confirmation page
Add to calendar flow
Simple 3 steps
When confirming booking Click add to calendar
Allow access then schedule and map, notification added to calendar.